
Google Page Speed Insights là công cụ miễn phí nhưng rất hữu dụng cho các Marketer cần đo lường chỉ số trải nghiệm người dùng của Website. Trong bài viết này, Caia xin chia sẻ hiểu biết của mình Page Speed dưới góc độ của một người vừa có kinh nghiệm về SEO, vừa có kinh nghiệm về lập trình Website.
Mục lục
1. Google Page Speed là gì ?
Google Page Speed Insights (PSI) là một công cụ của Google, cung cấp các chỉ số liên quan tới tốc độ và trải nghiệm người dùng với một trang Web cụ thể. Và Page Speed là các chỉ số về tốc độ và trải nghiệm người dùng mà công cụ trên cung cấp.
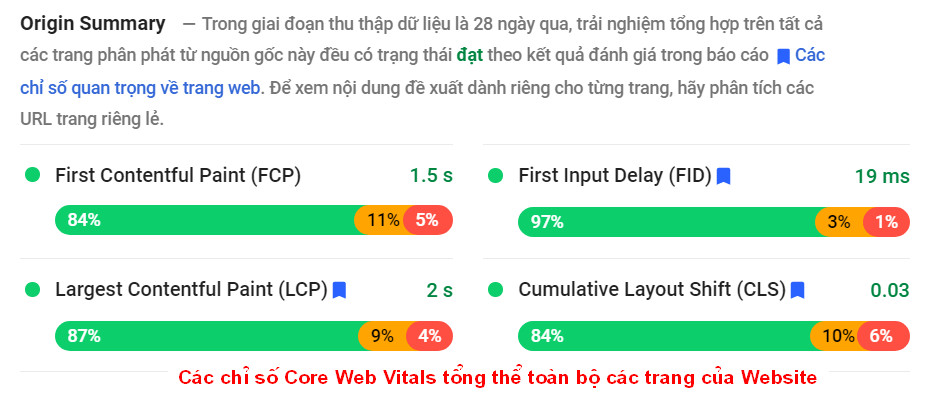
Tuy PSI cung cấp rất nhiều chỉ số, nhưng ở đây chúng ta chỉ quan tâm tới các chỉ số Core Web Vitals mà Google đề cập trong cập nhật thuật toán gồm 3 chỉ số:
a. Các chỉ số quan trọng của Google Page speed
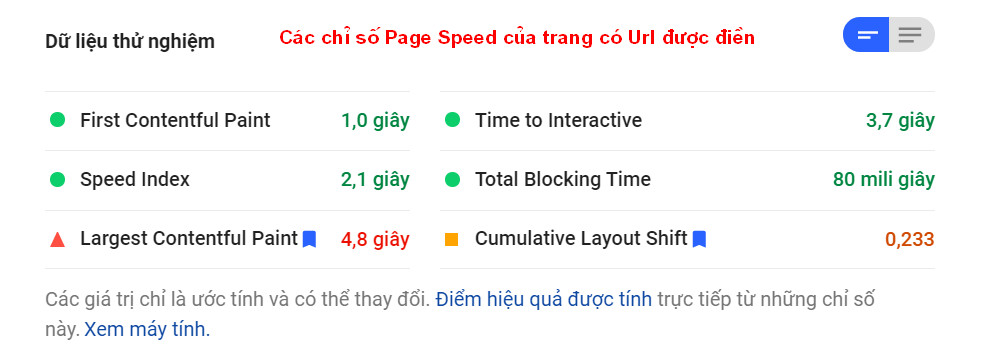
– LCP (Largest Contentful Paint): Là thời gian để trình duyệt hiển thị phần tử nội dung lớn nhất trong khung nhìn, tính từ khi người dùng yêu cầu URL. Phần tử lớn nhất thường là hình ảnh hoặc video hoặc có thể là phần tử văn bản cấp khối lớn. Chỉ số này rất quan trọng vì nó cho người đọc biết rằng URL đang thực sự tải.
– FID (First Input Delay): Là thời gian phản hồi lần tương tác đầu tiên, tính từ khi người dùng tương tác lần đầu với trang của bạn (khi họ nhấp vào một đường liên kết, nhấn vào một nút, v.v.) đến thời điểm mà trình duyệt thực sự có thể phản hồi với hành động tương tác đó. Kết quả đo này được lấy từ bất kỳ phần tử nào có thể phản hồi khi người dùng nhấp vào lần đầu. Chỉ số này rất quan trọng trên những trang mà người dùng cần phải thực hiện một thao tác nào đó, bởi vì chỉ số này cho biết thời điểm mà trang bắt đầu tương tác được với người dùng.
– CLS (Cumulative Layout Shift): Là điểm số tổng hợp về mức thay đổi bố cục, được đo lường tổng của tất cả điểm số riêng lẻ về thay đổi bố cục cho mọi lần thay đổi bố cục không mong muốn xảy ra trong toàn bộ thời gian hoạt động của trang. Điểm số có giá trị từ 0 trở lên, trong đó: 0 có nghĩa là trang không thay đổi bố cục và giá trị càng lớn có nghĩa là bố cục thay đổi càng nhiều. Điểm số này rất quan trọng vì trình trạng các phần tử trang thay đổi trong khi người dùng đang cố gắng tương tác với trang là một trải nghiệm không tốt.
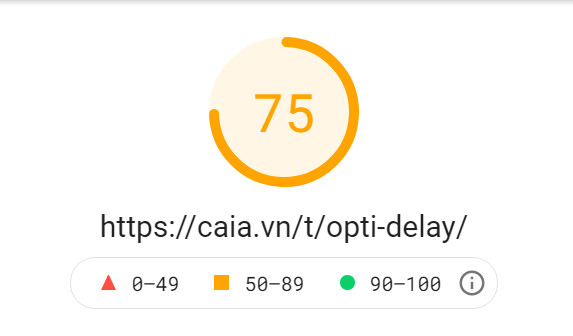
Khi bạn điền 1 url website vào PSI, và tiến hành chạy phân tích, thì PSI hiện kết quả ra làm 3 nhóm:
b. Chỉ số của toàn bộ các trang thuộc Website

c. Chỉ số của trang có url điền vào ô kiểm tra


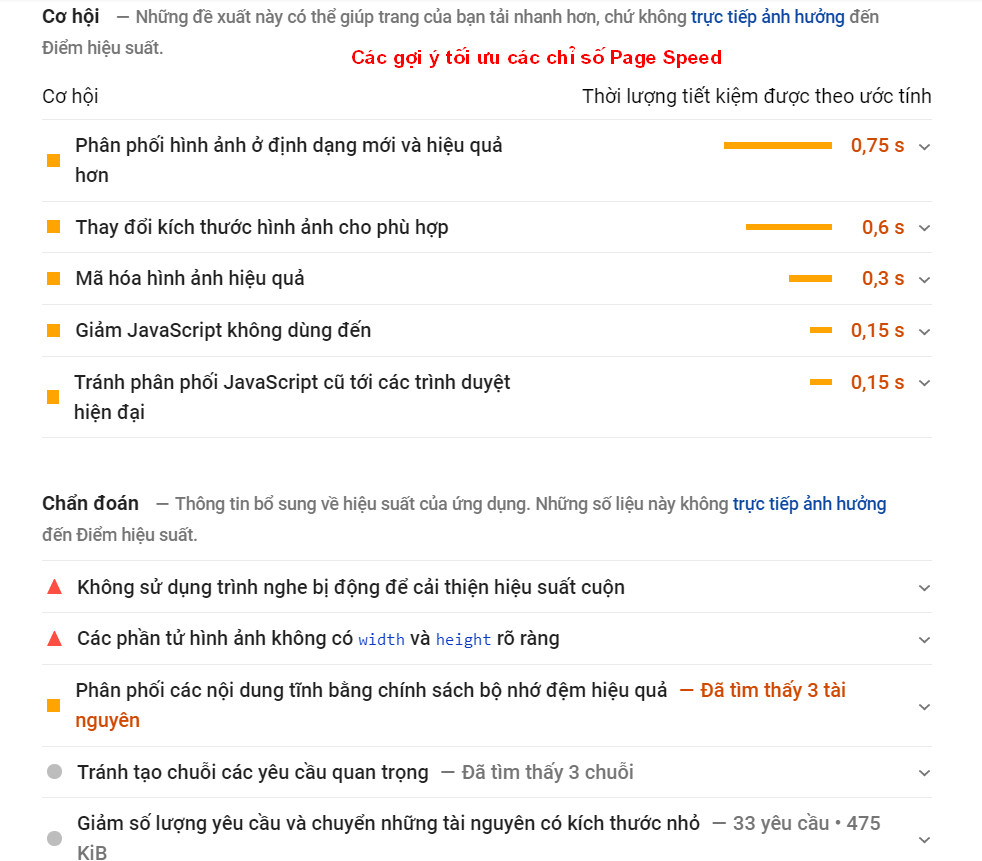
d. Các gợi ý tối ưu tốc độ cho trang tương ứng với url bạn điền vào

2. Những hiểu lầm phổ biến về Page Speed
Rất nhiều bên muốn tìm cách để Website của mình có chỉ số Page Speed tốt nhất có thể. Tuy vậy, nếu không hiểu đúng thì cách làm này chưa chắc đã có lợi mà thậm trí có hại với Website. Dưới đây, chúng tôi chia sẻ lại một số hiểu nhầm hay gặp.
a. Điểm cao hơn đồng nghĩa trải nghiệm tốt hơn
Sau nhiều thử nghiệm, có đo lường cụ thể, Caia nhận thấy rằng với cùng 1 Url, điểm Page Speed cao hơn không đồng nghĩa với trải nghiệm người dùng tốt hơn, thậm trí cũng không đồng nghĩa với tốc độ lướt Web nhanh hơn. Chúng tôi cũng chia sẻ lại thực nghiệm của mình với số liệu cụ thể ở mục 6 bài viết này.
b. Tối ưu để điểm cao hơn, chứ không hướng tới người dùng
Mục đích của cập nhật mới của Google là muốn khuyến khích các SEOer hãy chú ý thêm cả trải nghiệm người dùng Website, và họ định nghĩa ra những chỉ số cụ thể để định hướng cho SEOer tối ưu. Còn thực tế thì Google đo lường trải nghiệm người dùng thật dựa trên dữ liệu lướt Web từ trình duyệt Chrome gửi về chứ không phải từ dữ liệu của PSI gửi về.
Ở mục 4, chúng tôi sẽ giới thiệu cách mà một lập trình viên đánh giá tốc độ thực của Website, dựa trên số liêu đo lường trực tiếp từ trình duyệt.
c. Nhầm lẫn chỉ số của trang với chỉ số thống kê của toàn trang
Khi bạn hiểu ý nghĩa của các phần kết quả do PSI trả về, thì bạn sẽ thấy mục tiêu chỉ số của toàn Website quan trọng hơn rất nhiều việc tối ưu điểm, hay chỉ số của 1 Url cụ thể trên Website đó.
Nhưng phần lớn, mọi người lại chỉ để ý tới chỉ số điểm Page Speed của cái Url đang phân tích, tìm cách để có 80 hay 90 điểm, vậy bạn không quan tâm tới các Url khác của Website à?
Điểm số của 1 Url không thể đại diện cho đánh giá tốc độ của 1 Website vốn có hàng trăm Url. Vì vậy, hãy tập trung tối ưu 3 chỉ số Core Web Vital (LCP, FID, CLS) của toàn bộ Website thay vì chỉ tối ưu điểm ở mỗi trang chủ thôi.
d. Cần đạt tất cả các đề xuất của Google
Tại giao diện phân tích trả về, PSI có gợi ý những chỉnh sửa “có thể” giúp tốc độ web cao hơn, và điểm Page Speed của Url đó cao hơn. Nhưng đây chỉ là gợi ý, nó không đồng nghĩa với việc Website của bạn nhất thiết phải đáp ứng tất cả các gợi ý đó, và cũng không đồng nghĩa rằng nếu bạn đáp ứng hết các yếu tố kĩ thuật đó, thì trải nghiệm người dùng sẽ tăng lên.
Chính bản thân PSI cũng nói trước ở phần gợi ý rằng, đó chỉ là các gợi ý có thể sẽ giúp tốc độ cao hơn, chứ không đảm bảo là đáp ứng hết các gợi ý đó thì tốc độ sẽ cao lên. Bởi thực tế là, có những “gợi ý” tốn rất nhiều công sức để triển khai, trong khi hiệu quả thì lại chẳng đáng là bao, thậm trí có khi phản tác dụng.
4. Cách đo tốc độ một trang của Website thực tế
Với một người am hiểu về lập trình Website, thì họ dựa và các thông số đo lường thực tế của trình duyệt (Chrome, Firefox) để đánh giá và so sánh kết quả tối ưu tốc độ.
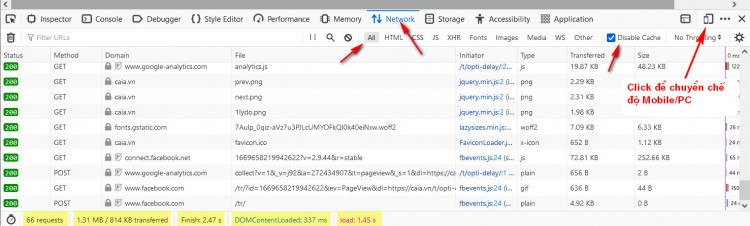
Với Firefox và Chrome, bạn mở Url cần kiểm tra > ấn F12 > Network + All + Disable cache > sau đó ấn Ctrl+F5 vài lần để nhìn các chỉ số đo lường về load Web, các chỉ số này có thể thay đổi mỗi lần bạn ấn Ctrl+F5.

Dưới đây là ý nghĩa các chỉ số mà trình duyệt trả về khi mở 1 Url, bạn chú ý các phần được tô vàng:
- Requests: Là số lần trình duyệt phải request lên Internet để lấy các dữ liệu (file html, hình ảnh, css, js, …) giúp hiển thị được url.
- Transferred: Là dung lượng dữ liệu được tải về để hiển thị Url, hiện 2 chỉ số (1.31Mb/814Kb), vì dữ liệu được truyền trên Internet được nén trước khi gửi, 1.31Mb là dung lượng dữ liệu nhận về sau giải nén, và 841Kb là dung lượng dữ liệu thực tế truyền về qua Internet.
- Finished: Là thời gian để kết thúc toàn bộ quá trình tải về và dựng nội dung trên trình duyệt sau khi bạn gửi yêu cầu mở Url. Sau khi trang được tải xong hết, nếu bạn có thao tác gì với Website thì sẽ tiếp tục có dữ liệu mới được tải về, và chỉ số Finished này sẽ lại tăng lên sau thao tác đó.
- DOMContentLoaded: Là thời gian để trang html chính của Url được tải về, và được trình duyệt phân tích xong.
- Load: Là thời gian để giao diện đã load đầy đủ các khung hình, text và hình ảnh, và đã sẵn sàng nhận tương tác của người đọc (3).
Trong tất cả các chỉ số này, thì chỉ số Load là ảnh hưởng trực quan nhất tới trải nghiệm tốc độ Website của người đùng, các chỉ số khác cơ bản người dùng không cảm nhận được. Nên trong các tối ưu, sẽ tập trung để tối ưu chỉ số Load này.
5. Nguyên lý tối ưu tốc độ Website
Mục tiêu: Giảm thời gian Load nhưng không làm giảm trải nghiệm người dùng.
Phương pháp tối ưu: là các phương pháp tối ưu lập trình, và tối ưu máy chủ nhằm giảm Requests, Transferred và DOMContentLoaded nhưng không làm giảm trải nghiệm người dùng là ok. Việc giảm Requests, Transferred và DOMContentLoaded đều gián tiếp giảm chỉ số Load. Sẵn sàng chấp nhận chỉ số Finished tăng lên.
6. Đo lường cụ thể tối ưu tốc độ Website
Để thực nghiệm đo lường cụ thể, chúng tôi đã tạo ra 5 biến thể khác nhau của trang chủ website https://caia.vn, mỗi biến thể áp dụng các mức tối ưu khác nhau (trang chủ Caia vốn từ đầu không cài đặt Google Tag Manager, nên chúng tôi ko đề cập script này ở đây):
| Site | Áp dụng những tối ưu |
|---|---|
| caia.vn/t/begin/ | Không áp dụng tối ưu HTML, CSS và JS nào |
| caia.vn/t/opti/ | Áp dụng tối ưu Minify HTML, Inline Main Css, lazyload Img, và chuyển JS xuống footer |
| caia.vn/t/opti-delay/ | Áp dụng tối ưu Minify HTML, Inline Main Css, lazyload Img, chuyển JS xuống footer, và delay 2s các JS ngoại trừ LazyimgJs, GA, FB Pixel. |
| caia.vn/t/opti-delay-fb/ | Áp dụng tối ưu Minify HTML, Inline Main Css, lazyload Img, chuyển JS xuống footer, và delay 2s các JS ngoại trừ LazyimgJs, GA. |
| caia.vn/t/opti-delay-all/ | Áp dụng tối ưu Minify HTML, Inline Main Css, lazyload Img, chuyển JS xuống footer, và delay 2s với tất cả các JS. |
Và dưới đây là đo lường từng thông số về tốc độ và trải nghiệm người dùng ở 5 trang nói trên sử dụng Firefox, lấy chỉ số của Mobile Site (vì tối ưu Page Speed cho Mobile khó hơn PC):
| Site Mobile | Điểm Page Speed | FCP | LCP | CLS | Requests | Transferred | Finished | DOMDocumentLoad | Load |
|---|---|---|---|---|---|---|---|---|---|
| begin | 52 | 3.0s | 5.8s | 0.186 | 110 | 3.12MB/1.87MB | 4.74s | 606ms | 2.44s |
| opti | 54 | 1.1s | 5.6s | 0.242 | 65 | 1.08MB/588KB | 2.77s | 446ms | 1.71s |
| opti-delay | 75 | 1s | 4.8s | 0.233 | 61 | 1.09MB/576KB | 3.86s | 328ms | 1.41s |
| opti-delay-fb | 78 | 1s | 4.4s | 0.137 | 61 | 1.10MB/588KB | 4.70s | 372ms | 1.15s |
| opti-delay-all | 97 | 1.1s | 2s | 0.048 | 10 | 595KB/176KB | 5.02s | 341ms | 0.76s |
Nhìn vào bảng thống kê các chỉ số này, với opti-delay-all, áp dụng tất cả các tối ưu tốc độ và delay 2s toàn bộ các script, thì điểm Page Speed (đạt 97) và thời gian Load site (0.76s) đạt chỉ số rất ấn tượng, nhưng chúng ta cùng xem cái giá phải trả cho các chỉ số đẹp đó là gì:
- Tất cả các đo lường truy cập của GA, FB bị chậm 2s.
- GA và FB không đếm truy cập của các User mở site có thời gian dưới 2s.
- Trình duyệt báo Website đạt trạng thái load (tức sẵn sàng nhận tương tác) trước khi các ảnh ở khung nhìn đầu tiên được load, vì sau 2s đầu thì ảnh mới được load. Bạn xem hình ảnh so sánh dưới đây.
| Mobile Site /opti-delay-all/ | Mobile Site còn lại |
|---|---|
 Ở trạng thái Load xong (đã sẵn sàng nhận tương tác), các hình ảnh chưa được load, do script LazyImgJs bị delay 2s. Và sau 2s thì các hình ảnh mới được load. Ở trạng thái Load xong (đã sẵn sàng nhận tương tác), các hình ảnh chưa được load, do script LazyImgJs bị delay 2s. Và sau 2s thì các hình ảnh mới được load. |

Ở trạng thái Load xong, các hình ảnh ở khung nhìn đầu tiên đã được load đầy đủ. |
7. Lựa chọn tối ưu của Caia
Dưới góc độ trải nghiệm người dùng, và Marketer thì cái giá phải trả cho điểm PageSpeed (97) và thời gian load xong (0.76s) là quá lớn, như vậy chúng tôi không lựa chọn dạng tối ưu cho điểm số tốt nhất là opti-delay-all và chúng tôi sẽ lựa chọn 1 trong 2 tối ưu sau để tối ưu Web của mình:
- Chọn opti-delay: Nếu Marketer quan trọng cả FB Pixel và GA.
- Chọn opti-delay-fb: Nếu Marketer chỉ quan trọng GA, và việc FB Pixel chậm, thiếu với truy cập dưới 2s không vấn đề gì.
Qua những chia sẻ, và thống kê thực tế trên đây, Caia hi vọng bạn sẽ hiểu đúng hơn về các chỉ số Page Speed và có lựa chọn đúng đắn hơn đối với Website của mình.
Lời kết:
Trên đây là chia sẻ của CAIA về chỉ số Google Page speed và cách chúng tôi tối ưu. Nếu bạn thấy bài viết này hữu ích, hãy like hoặc share để chúng tôi có động lực chia sẻ kiến thức mỗi ngày ? Nếu bạn còn bất kỳ thắc mắc nào khác, hãy gọi điện theo số hotline: 036.8966.815 hoặc gửi câu hỏi đến CAIA tại đây để chúng tôi có thể trực trực tiếp tư vấn cho bạn.
Nguồn tham khảo:
- https://developers.google.com/search/docs/advanced/experience/page-experience
- https://support.google.com/webmasters/answer/9205520?hl=vi
- https://www.sitepoint.com/performance-auditing-a-firefox-developer-tools-deep-dive/



